Designing an Ephemeral Pop-up Shop Platform
The curbstore iPhone app and web platform debuted at the 2016 TechCrunch Disrupt SF Hackathon. My team of 3 created an integrated experience allowing users to create an ephemeral pop-up shop from their current location and shop at curbstores nearby.
I created the curbstore designs, from sketching wireframes and flows to designing the comps on Sketch for both iPhone and web platforms. I also managed the iPhone and web visuals during the final presentation.
- Role: Lead Designer
- Timeline: 24 hours
- Platform: iOS
- Tools: Sketch
- Team members: 3
About TechCrunch Disrupt SF 2016
TechCrunch Disrupt SF is the leading conference showcasing up-and-coming startups and sharing the latest in innovative technology. Along with the conference, developers and engineers can compete in a 24 hour hacking competition for the chance to win various prizes.
At the September 2016 hackathon, 662 attendees created 144 projects, with 1 minute for each team to pitch to judges. Projects were judged on creativity, cleverness, and “that deep-down sense of ‘Whoaaaaaaa.'”
Problem
Popular platforms for selling items require an exhaustive setup process and heavy communication between buyers and sellers. The seller is burdened with logistics details, and the buyer cannot easily discover interesting items nearby.
Solution
Captivated by the fleeting nature of pop-up shops, my team began brainstorming about an ephemeral pop-up shop experience that allows people to easily buy or sell items from wherever they are.
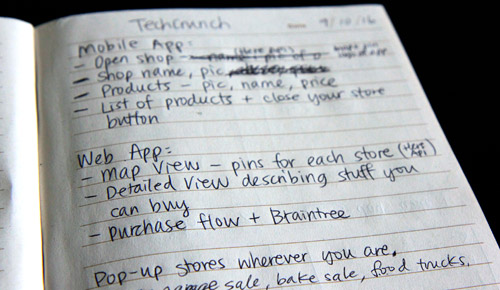
After deciding on the concept, we brainstormed on the scope and requirements for a mobile and web product.

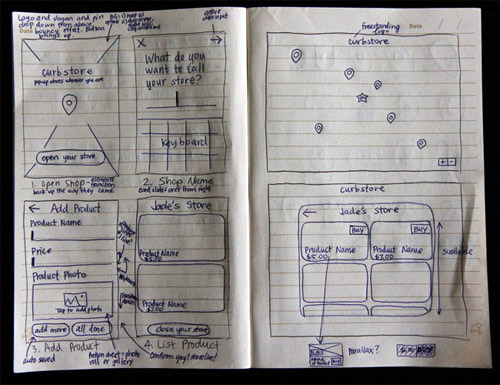
Wireframing
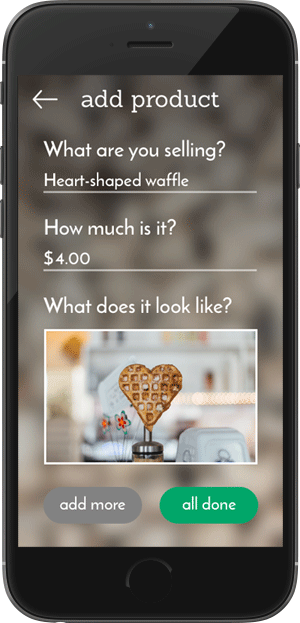
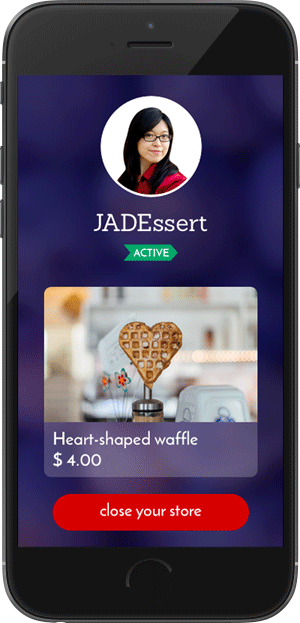
With the product scope confirmed, I used pen/cil and paper to wireframe an integrated mobile app and web experience. I focused on the seller’s perspective on mobile, and the buyer’s perspective on web. The seller is able to quickly list products with a few steps, while the buyer is able to easily discover new products nearby. After the seller is done selling, he can simply close up shop by tapping a button.

Logo Design
In addition to creating the interface, I drafted logo designs.

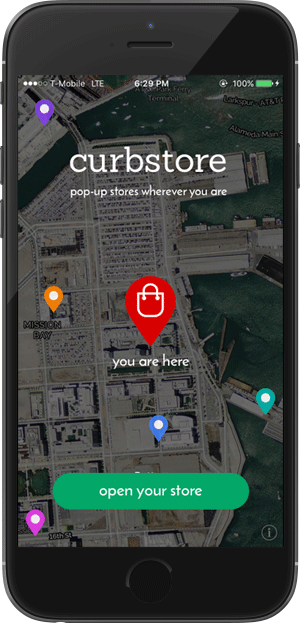
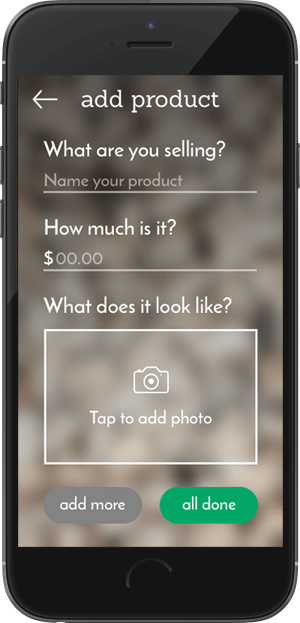
Mockups
I designed mockups for the mobile app and web platform, and made revisions based on team feedback.
On the mobile app, a seller can name his/her store, then add products, prices, and product photos. Later, the seller can close the shop by tapping the “close your store” button.






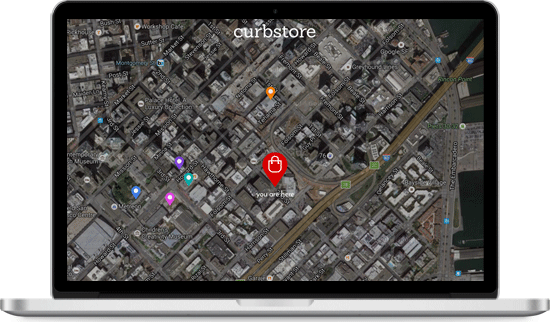
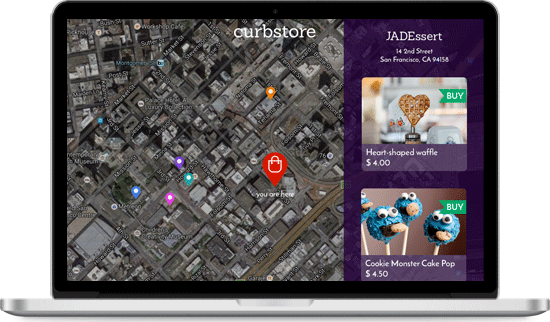
On the website, a buyer can see a map of pop-up shops and browse through each shop’s products.


See the Final Designs in Action
Epilogue
At this time, the curbstore platform is being developed under a different name.
