Grand Prize Winner at the 2017 AT&T Shape Entertainment & Tech Hackathon
At the 2017 AT&T Shape Hackathon, my team of 3 created DC Scene It, an Augmented Reality (AR) app that allows you to co-star in scenes with your favorite superheroes and share them as images or GIFs on social media.
As Design Lead, I collaborated with my teammates to create a next-generation Augmented Reality (AR) iPhone photo booth. After walking through the experience with my team, I used Sketch to make user interface mockups for the iOS mobile app. I also exported assets for the app, modified 3D assets, and integrated the UI elements into Unity. Finally, I edited a demo video and gave presentations to attendees at the AT&T Shape Expo.
After the hackathon, my team won the Best Next Generation Advertising Solution Award, and was announced as a Top 3 Finalist.
As finalists, we polished the app in a week and presented the final product to attendees and judges at the AT&T Shape Expo. At the end of the day, team DC Scene It won the Grand Prize.
- Role: Lead Designer
- Timeline: 1 day at the hackathon + 4 days for polishing finalist app
- Platform: iOS
- Tools: Sketch, Unity
- Team members: 3
About the 2017 AT&T Shape Hackathon
The 2017 AT&T Shape Hackathon in Los Angeles brought over 450 developers, designers, and entrepreneurs together to build apps that disrupt the way people consume, experience, and create content. During the weekend, a total of 74 teams competed for over $60K in cash and prizes. DC Legends, Warner Bros., IBM Watson, Robotis, and Oculus Rift sponsored this event, providing tools, mentorship, and/or prizes for the teams.
To compete, participants built a new app in 24 hours, used sponsored APIs/frameworks, and demo’d their final products to judges. Projects were scored on presentation, originality, technical implementation, use of sponsored technologies, and design, all weighted equally. In the first round of judging, judges visited teams science fair style and evaluated solutions based on the given criteria. In the second round of judging, the Top 10 Teams were selected to pitch on the stage as a panel of judges evaluated them.
After winners were announced at the hackathon, Top 3 Finalists were selected to demo at the AT&T Shape Expo, with a week to further refine app experiences. On Saturday, July 15, Finalists presented to attendees and a panel of expert judges at the expo. In the final round of judging, winners were determined by a mix of audience votes and judge scores, based on presentation, originality, technical implementation, and design, all weighted equally.
Challenge
Change the way that people consume and/or interact with advertisements via innovative approaches, including AI, VR/AR, video content, or other methods.
Ideation
With a few initial ideas in mind, my team and I explored engaging ways that people could interact with brands. We decided on an entertainment app that allows people to engage with branded characters. The product owner and I outlined a few key needs:
As a consumer, I want to…
- …interact with life-sized characters in Augmented Reality.
- …customize my experience with filters and fun effects.
- …share my gifs and images with other people on social media.
As a brand, I want to…
- …maximize the time that a user spends on branded experiences.
- …enable social media sharing for campaign tracking.
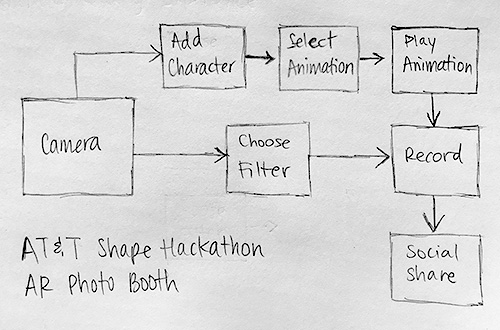
I made sketches of a simple user flow from a consumer’s point of view.

Wireframing
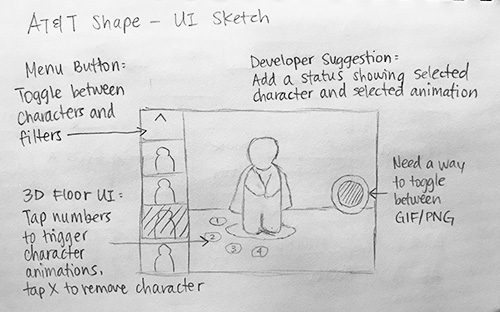
After deliberating with my team, I sketched wireframes for an Augmented Reality photo booth experience. I designed interactions within the camera screen and focused on simplicity for the following features:
- Adding characters to the scene
- Enhancing the scene with filters
- Tying brands to the experience with sponsored filter options
- Choosing between GIF or PNG export
- Sending content to Twitter
Initial challenges included:
- Resetting a scene after taking footage
Our team considered whether to have more than one character in a scene, and planned for the future addition and removal of characters. Following a familiar pattern in Virtual Reality, I placed an augmented X next to the character’s feet to remove the character. This allowed the character to be free of hovering UI elements. - Choosing character animations
In the first round of judging, due to time and resource constraints, we used numbers on the ground (3D plane) to indicate the number of animations that were available for a given character. This was often confusing, vague, and difficult to tap. In the final round of judging, I redesigned the UI to show a connection between characters and their animations, with descriptive words on a 2D UI to show users how to interact with the characters. - Facilitating an unobstructed environment for creativity
The character and filter buttons, along with an animation modal window, are designed for the left side of the screen, while the record, play animation, and visibility buttons are on the right of the screen. This allows users to become the casting director using the left menu, or a movie director with the right menu. The visibility button allows the director to hide UI elements, so that s/he can focus strictly on the action.

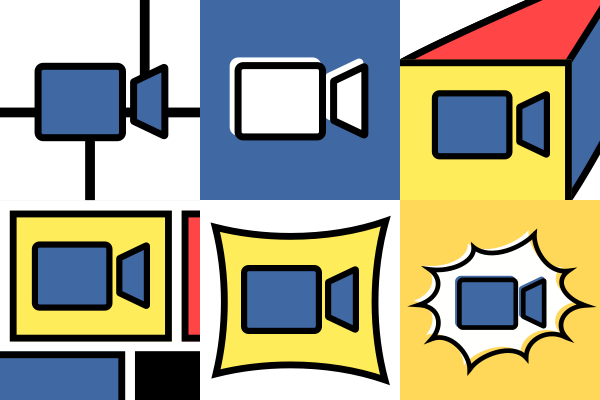
App Icon and Logo Design
We decided on a name based on the characters that would be featured in the app. Inspired by the world of comic books, I created potential logomarks representing the ideas of comic books, video, and augmented reality.

Mockups
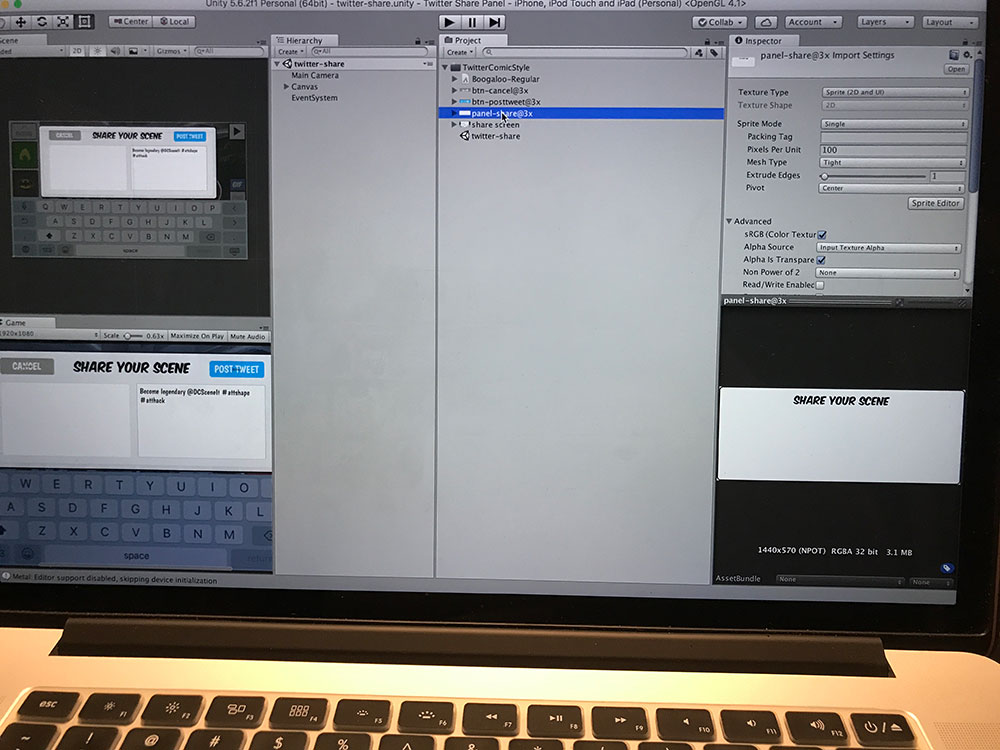
After confirming the wireframe flow with the team, I made high-fidelity designs for the iPhone. I created a UI design with a comic book aesthetic, which is reflected in the thick marker-like lines, comic book fonts, and shapes with a “hand-colored” fill.
Upon opening the app, a user scans the floor to find the “plane” where the superhero stands. After the grid is ready, users can add characters to the scene, choose actions (animations) for the character to perform, play animations, and record the entire sequence as snapshots or GIFs. After the recording is finished, users can share their creations on social media.

1. Choose a character to add to a scene, and pre-select an animation.

2. After choosing your file type (GIF or PNG), hide the UI to focus on your craft. Play the animation using the play button, and tap record when you’re ready!

3. Add a variety of video-enhancing filters or sponsored filters. Get creative!

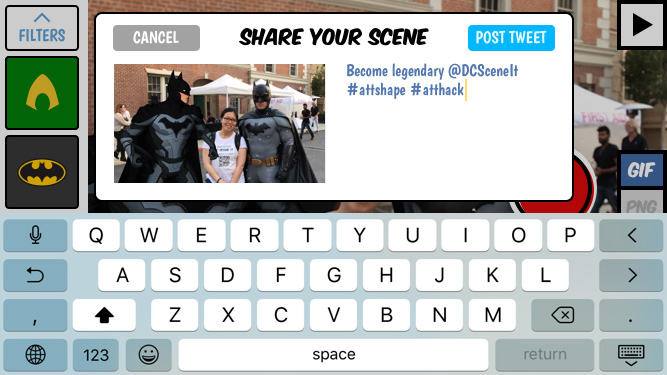
4. When you’re done recording your scene, you’ll be able to post directly to your Twitter account.
UI Implementation
Using Unity, I placed user interface (UI) components into the iPhone sized frame. UI components included icons, buttons, modal windows, and text fields.

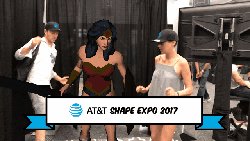
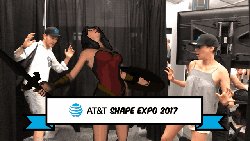
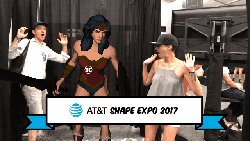
Presenting at the AT&T Shape Expo
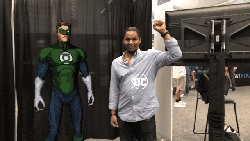
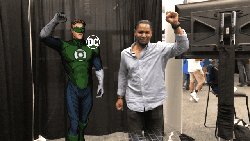
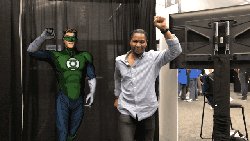
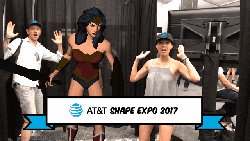
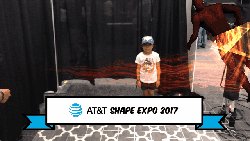
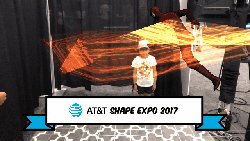
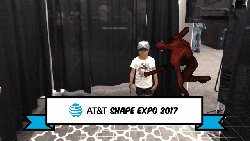
My team hosted a booth at the 2017 AT&T Shape Expo and demo’d the app. Visitors of all ages enjoyed the interactive photo booth.






Presentation: Interact with Superheroes in Augmented Reality
Awards
DC Scene It won the Best Next Generation Advertising Solution Award at the hackathon, and was named the Grand Prize winner at the 2017 AT&T Shape Expo.
Learn more at AT&T’s 2017 Shape Hackathon Recap.
Next Steps
The team is seeking brand partnerships for companies who want to leverage our technology. Get in touch!
